Shop Builder
Introducing the Turbo Theme Shop Page Builder
Elementor plugin is required for building and customizations.
Our custom-built Shop Page Builder for the Turbo theme, powered by Elementor, brings a new level of flexibility and ease to designing the perfect online storefront. Whether you’re looking to showcase products in unique layouts or create a seamless shopping experience, this builder provides a powerful set of tools and customization options for building attractive, fully responsive shop pages without any coding required.
Key Features
- Drag-and-Drop Functionality: Use Elementor’s intuitive drag-and-drop interface to build shop pages quickly and easily.
- Customizable Product Layouts: Choose from multiple layouts to showcase products in grid, list, or masonry styles, allowing complete control over the presentation.
- Advanced Filtering Options: Integrate advanced filters for price, categories, tags, and more to make browsing easier for customers.
- Dynamic Sorting Options: Allow shoppers to sort products by popularity, rating, newest, or price for a smooth browsing experience.
- Custom Widgets for Products: Easily add custom widgets like featured products, best sellers, on-sale items, and product categories.
- Responsive Design Controls: Ensure a mobile-friendly experience with tools to optimize layouts across devices.
- Customizable Call-to-Action Elements: Add buttons and banners to highlight discounts, offers, and important announcements.
- WooCommerce Compatibility: Fully compatible with WooCommerce, ensuring seamless integration with all shop functions.
- SEO-Friendly Structure: Optimized for SEO with clean code and layout structures that support search engine visibility.
- Live Preview Editing: See changes in real-time with Elementor’s live preview feature, so you know exactly how your page will look before publishing.
This builder is designed to give users the ultimate control over their shop page, making it easy to create a professional, engaging shopping experience that aligns perfectly with the Turbo theme.
Steps to follow
Step 1: Access Turbo Builder
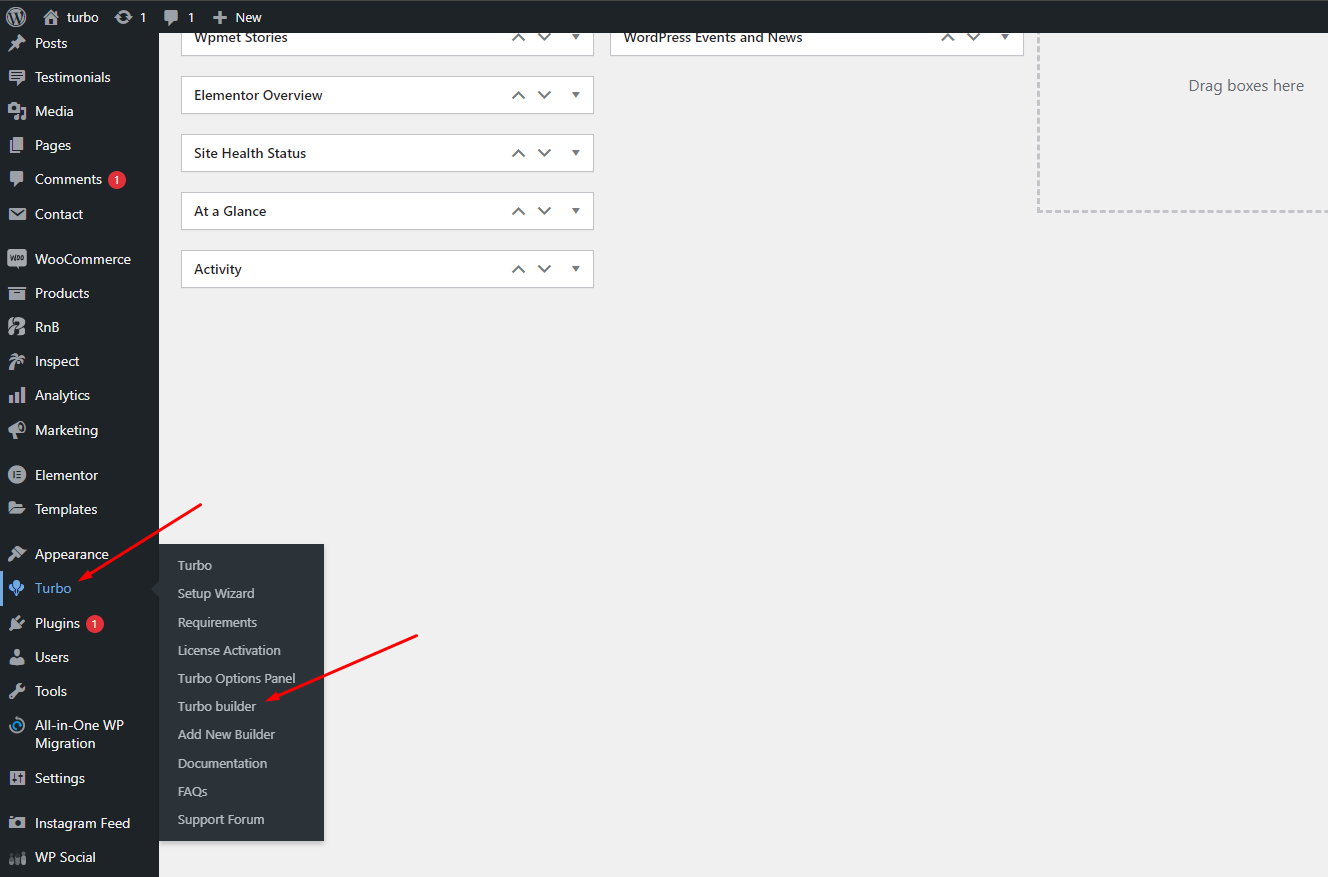
- Go to Dashboard: From your WordPress dashboard, navigate to the main menu on the left side.
- Navigate to Turbo Builder:
- Click on Turbo in the sidebar menu.
- Select Turbo Builder from the dropdown menu. This is where you’ll configure your shop page layout.

Step 2: Create a Loop Item
The loop item is a repeating template that controls how each product will appear in the shop layout. Setting up the loop item first allows you to decide how product information like title, image, review, and price will be displayed.
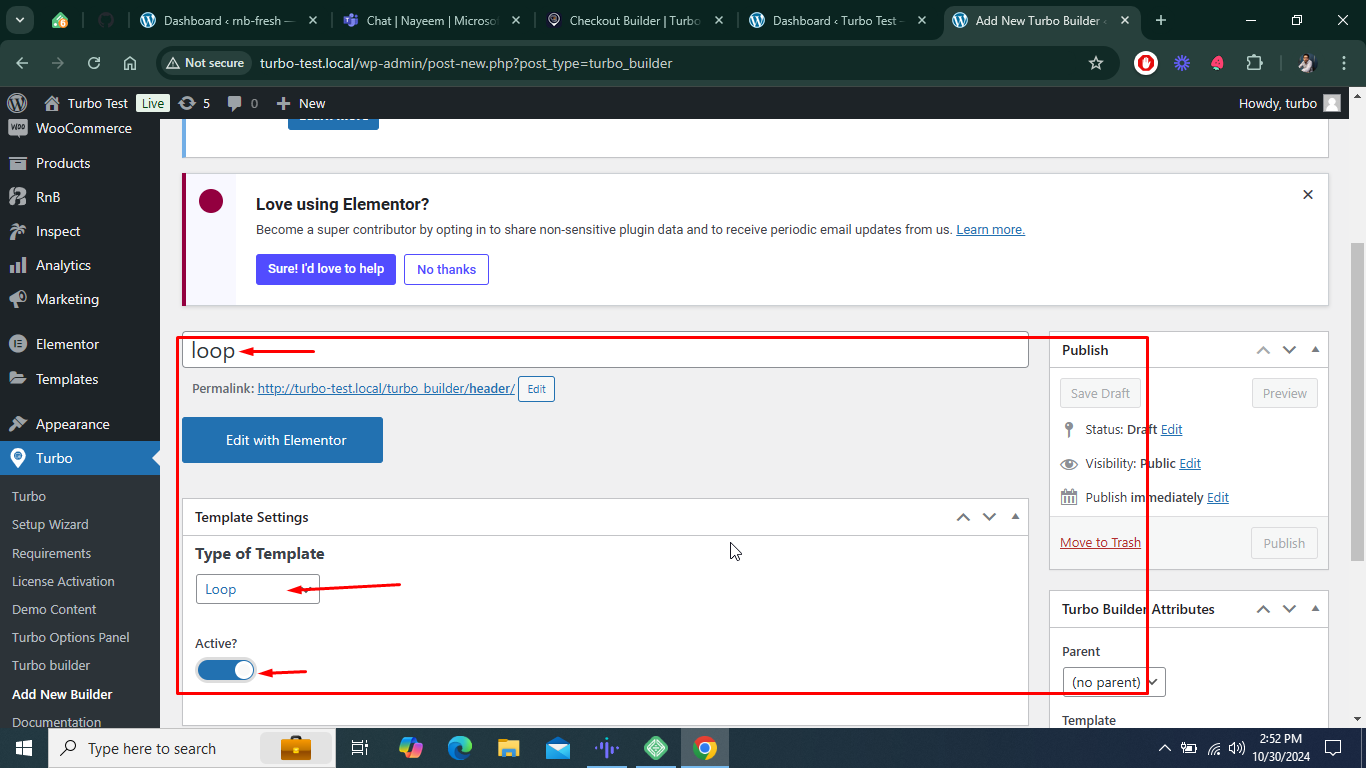
- Add a New Loop Item:
- In the Turbo Builder, look for the option to add a Loop Item and click on it.
- This will create a template for the individual product display.

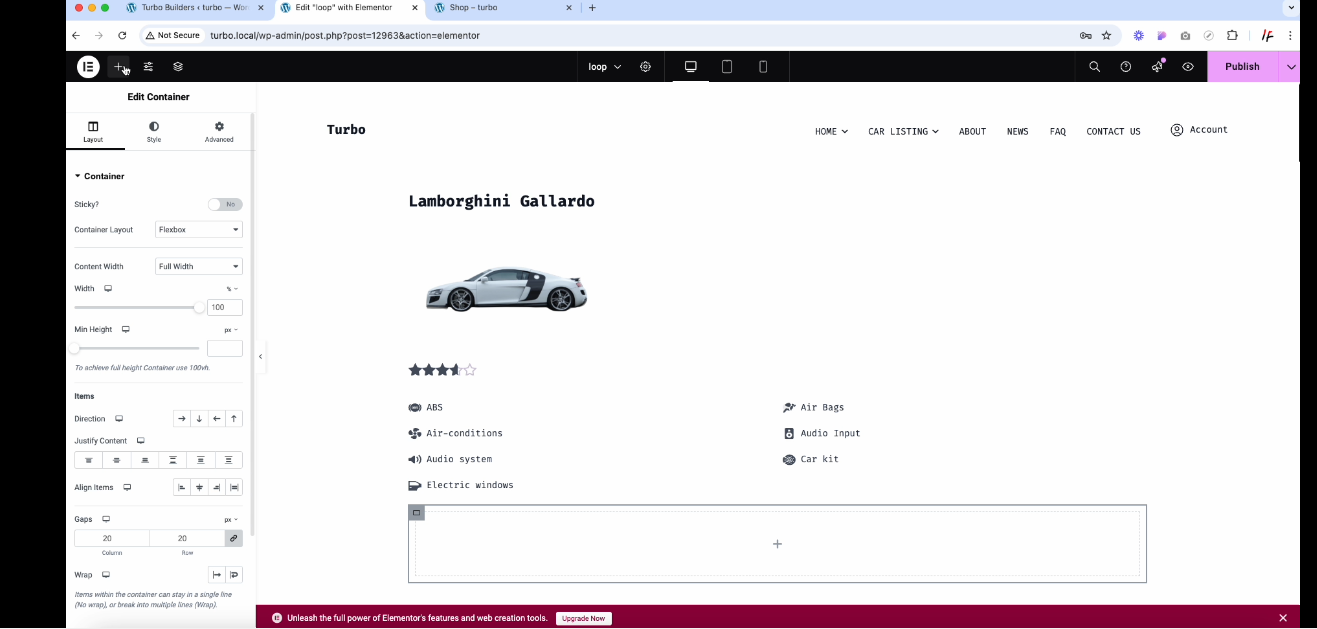
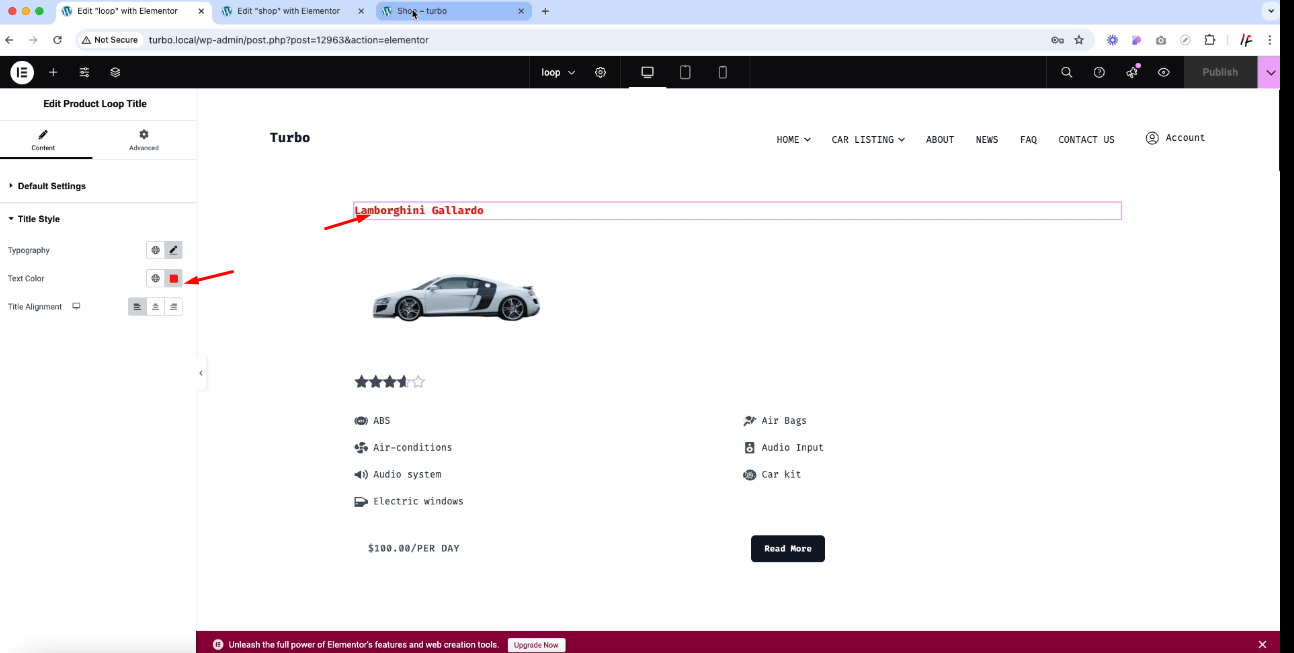
- Configure Loop Item Elements:
- Add elements like Product Title, Image, Review, Price, Read More, and Attributes to the loop item.
- Customize each element by dragging and dropping into the loop layout to fit your theme style.
- Save the loop item once you're satisfied with the layout.

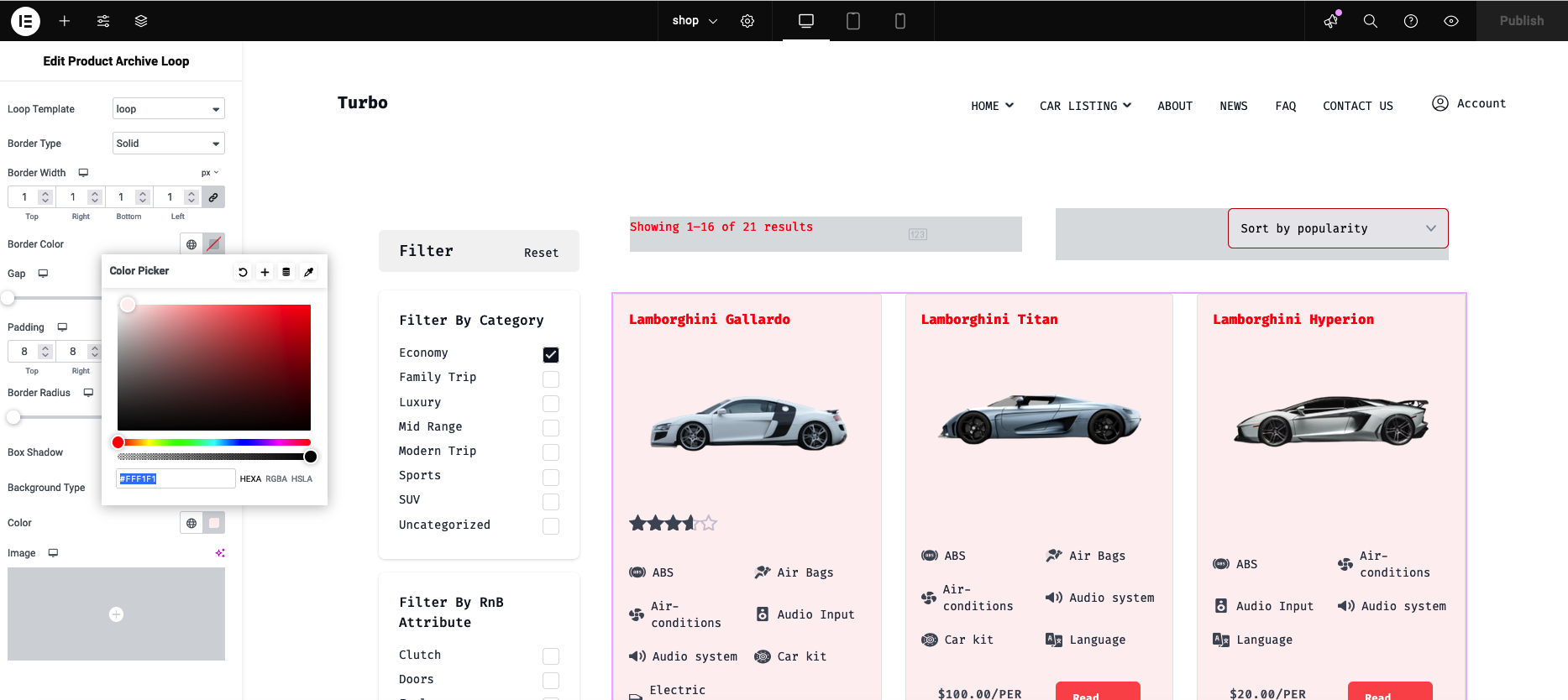
Edit the attribute of the loop

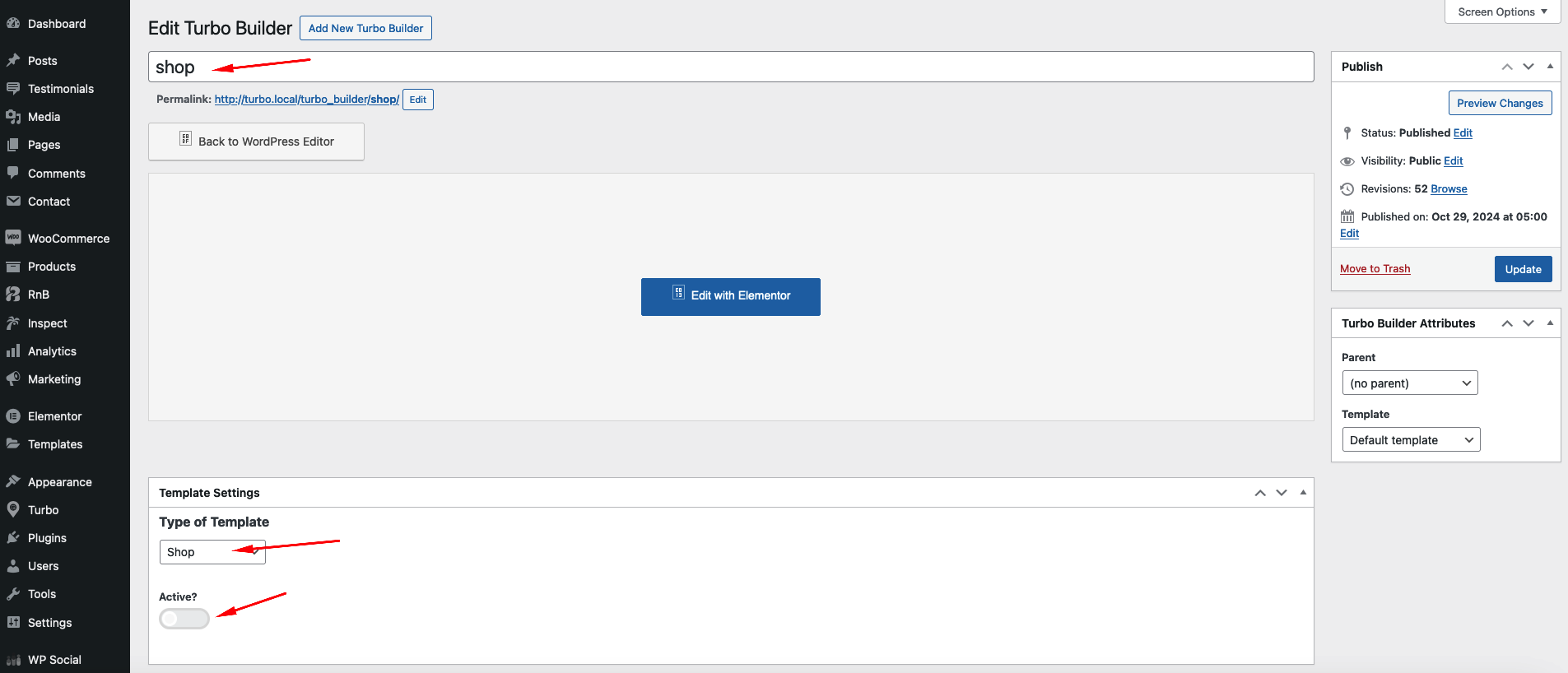
Step 3: Set Up the Shop Page
-
Select Builder Type:
- In the Turbo Builder settings, find the Builder Type option and select Shop from the dropdown list. This will let Turbo know that the page is meant to display a product listing.
-
Activate Shop Builder:
- Toggle Shop Builder to Active to ensure that Turbo Builder’s layout displays on your shop page.
- Activating this setting replaces the default WooCommerce layout with your customized shop layout.

Step 4: Customize Shop Page Layout
You can further modify the shop page layout by adding a sidebar, customizing product item details, and enabling pagination, sorting, and product count settings.
-
Enable Sidebar:
- Drag sidebar widgets.
-
Customize Product Item Display:
- Adjust appearance settings such as padding, spacing, and borders for each product item.
-
Enable Pagination:
- Drag and drop Pagination widgets Pagination on to allow customers to navigate through multiple pages of products. You can select styles for pagination, such as numbers or load more buttons.
-
Enable Product Sorting:
- Drag and drop Pagination widgets Product Sorting to allow customers to sort products by price, popularity, and newest items for easier navigation.
-
Set Product Count:
- Drag and drop Pagination widgets Product Count to display the total number of products per page or set specific counts per page, like 10, 20, or 50 products.


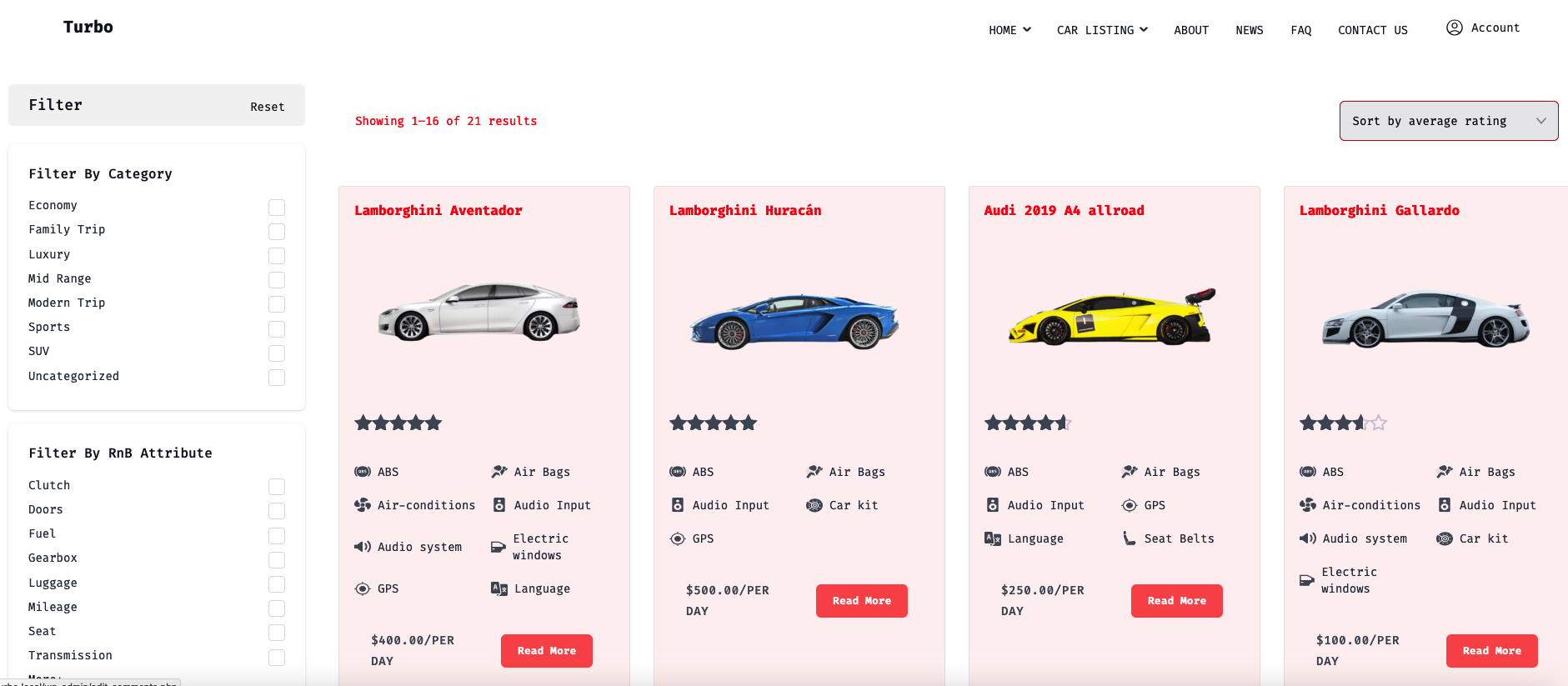
Step 5: Save and Publish
- Click Save or Publish to apply changes to your shop page.
- Visit the front end of your site to preview your shop page. It should display all configured elements, including product titles, images, reviews, and more as set in the loop item.
Following these steps, you’ll have a customizable shop page in the Turbo theme with Elementor using the Turbo Builder.