Cart Builder
Cart Builder
Elementor plugin is required for building and customizations.
Introducing our Cart Builder – the ultimate solution for crafting visually stunning and functionally dynamic cart. Ensuring a cohesive and professional look across cart pages. Elevate your user experience and leave a lasting impression with a cart page that aligns perfectly with your brand.
Key Features:
-
Effortless Design Customization: Build your custom cart page with ease using a simple drag-and-drop interface. Arrange elements, customize styles, and create a cart page that perfectly aligns with your brand vision.
-
Responsive and Mobile-Ready: Ensure a seamless browsing experience on all devices with a responsive and mobile-ready cart page. Our cart Builder automatically adapts to different screen sizes, providing consistency and accessibility.
-
Dynamic Content Integration: Seamlessly integrate dynamic content into your cart page, such as Billing and Shipping address or Payment Method. Keep your cart fresh and engaging with content that updates automatically.
-
Dedicated cart Widget: We have a Custom cart Widget for you. So you can Create and Customize this widget. Check All Cart Widget:
- Customizable Column Layouts: Arrange your cart's content in customizable column layouts. Whether you prefer a traditional single-column design or a more complex multi-column layout, our cart Builder provides the flexibility you need.
Steps to follow
First Step
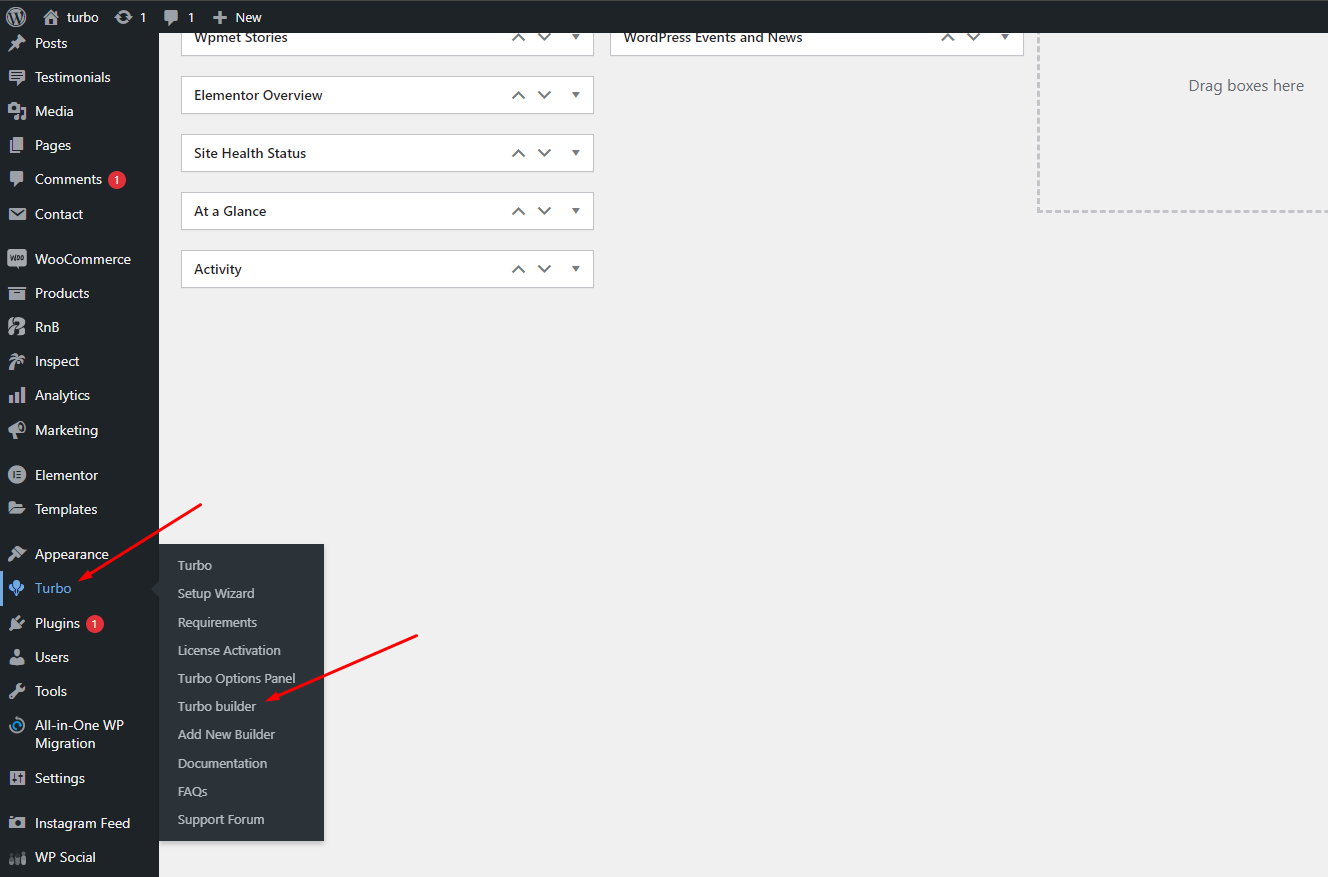
Navigate to Dashboard > Turbo > Turbo-builder

Second Step
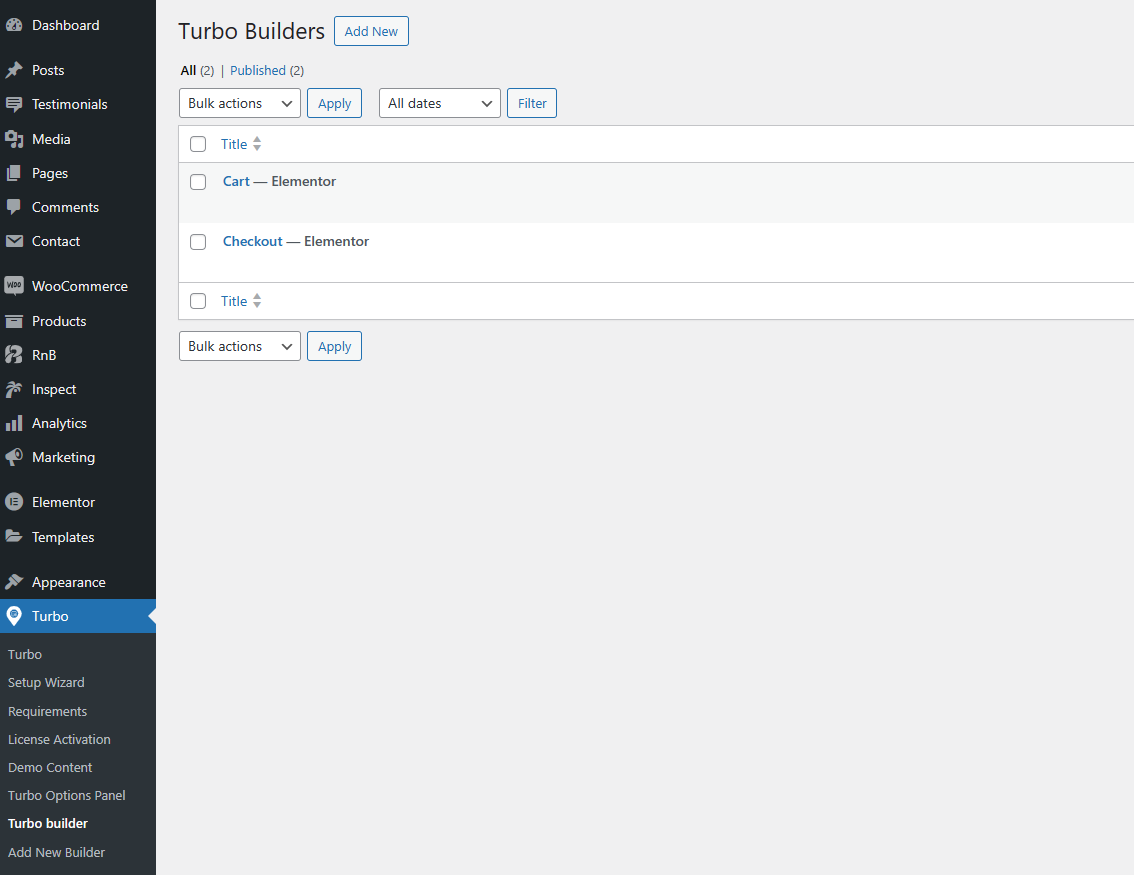
Add new builder and name it as you want.

Third Step
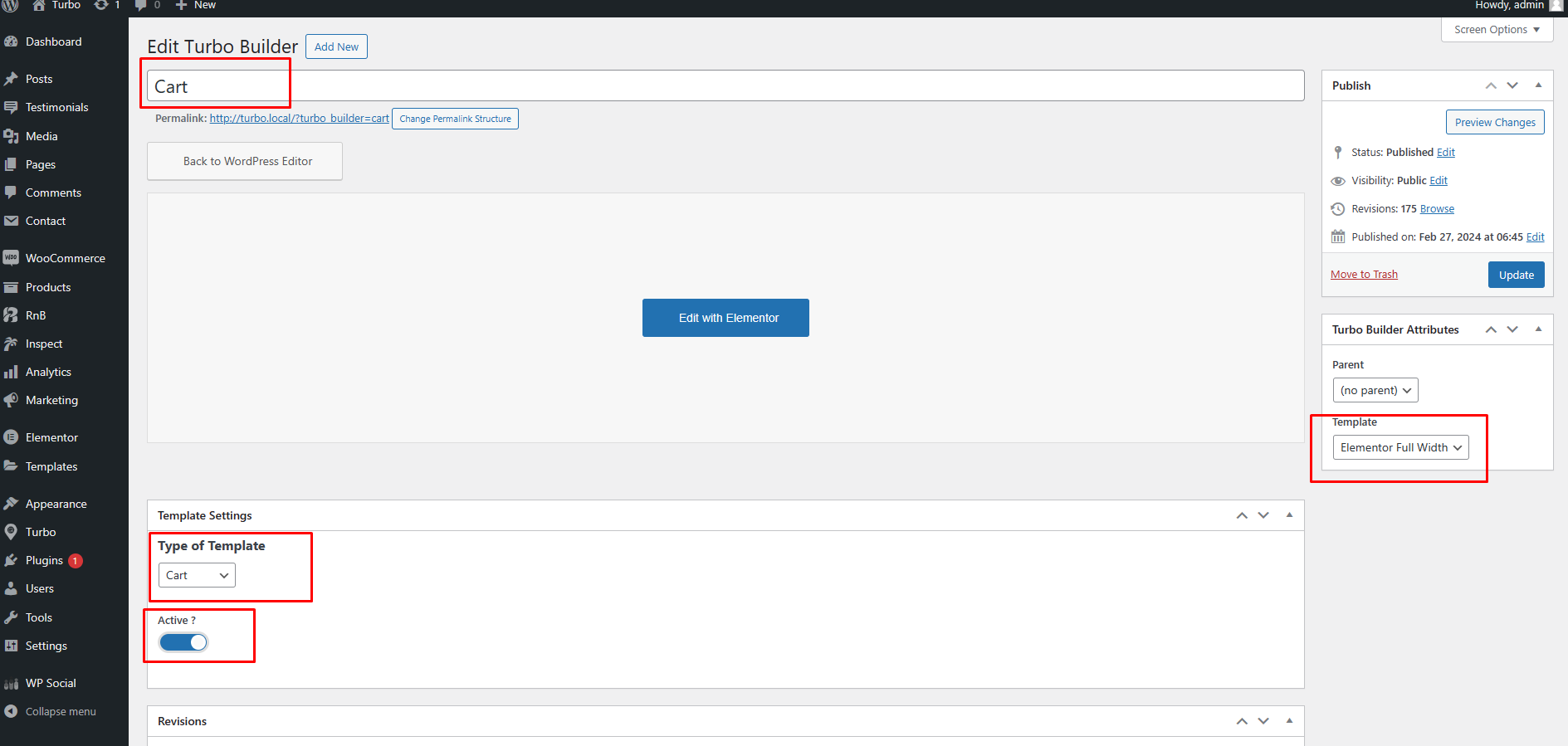
Set builder settings for cart. Select Turbo Builder Attributes Temaplte is Elementor Full Widget and Publish or Update this page. If you want this builder is your Default cart Page then Active this page.

Fourth Step
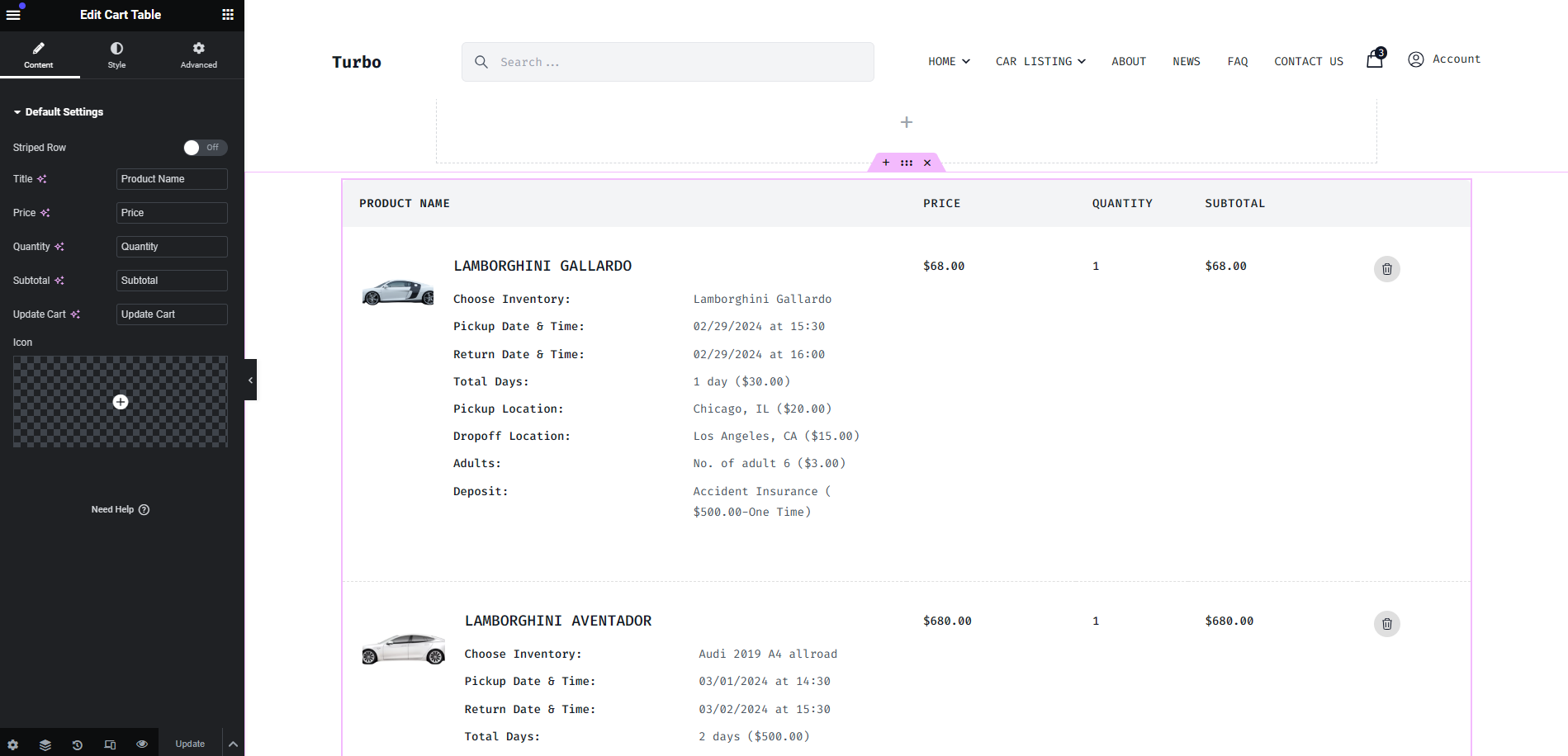
Now click On Edit with Elementor Button and Add Our Custom cart Widget.