Checkout Shipping Form
Checkout Shipping Form
You can use the Shipping Widget to display the customer's address information on your website. These widgets have two layout options: Default and Floating. You can also customize the appearance of these widgets using the Style Controller. For example, you can change the Field Visibility, Colors, Fonts, Borders, and Spacing of the address fields. This way, you can create a unique and attractive design for your website.
Key Features
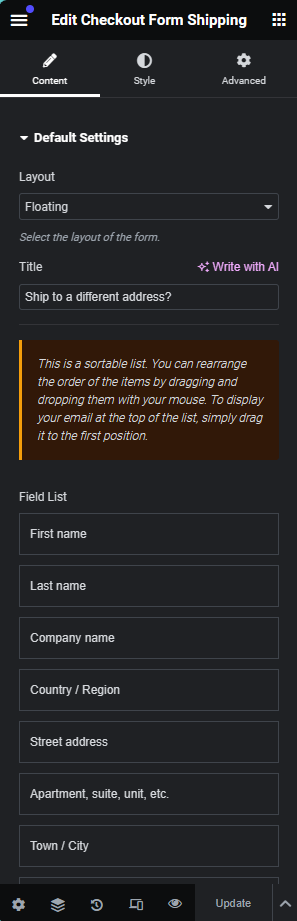
- Layout Option: We have a 2 layout Default Layout and Floating Layout. You can Check the Preview Screenshot.
- Field List: This is a sortable list. You can rearrange the order of the items by dragging and dropping them with your mouse. To display your email at the top of the list, simply drag it to the first position.
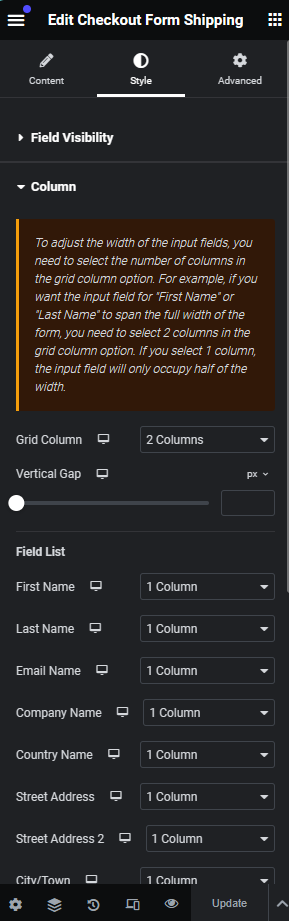
- Field Visibility: You have the option to display show or hide any field as you wish by using the Style Tabs Field Visibility feature.
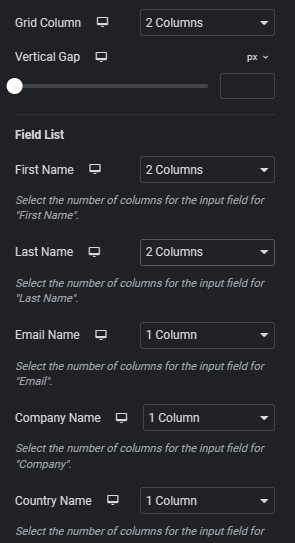
- Column: To change the width of the input fields, please choose the number of columns in the grid column option.
For instance, if you would like the input field for "First Name" or "Last Name" to cover the full width of the form, please choose 2 columns in the grid column option. If you choose 1 column, the input field will only take up half of the width.


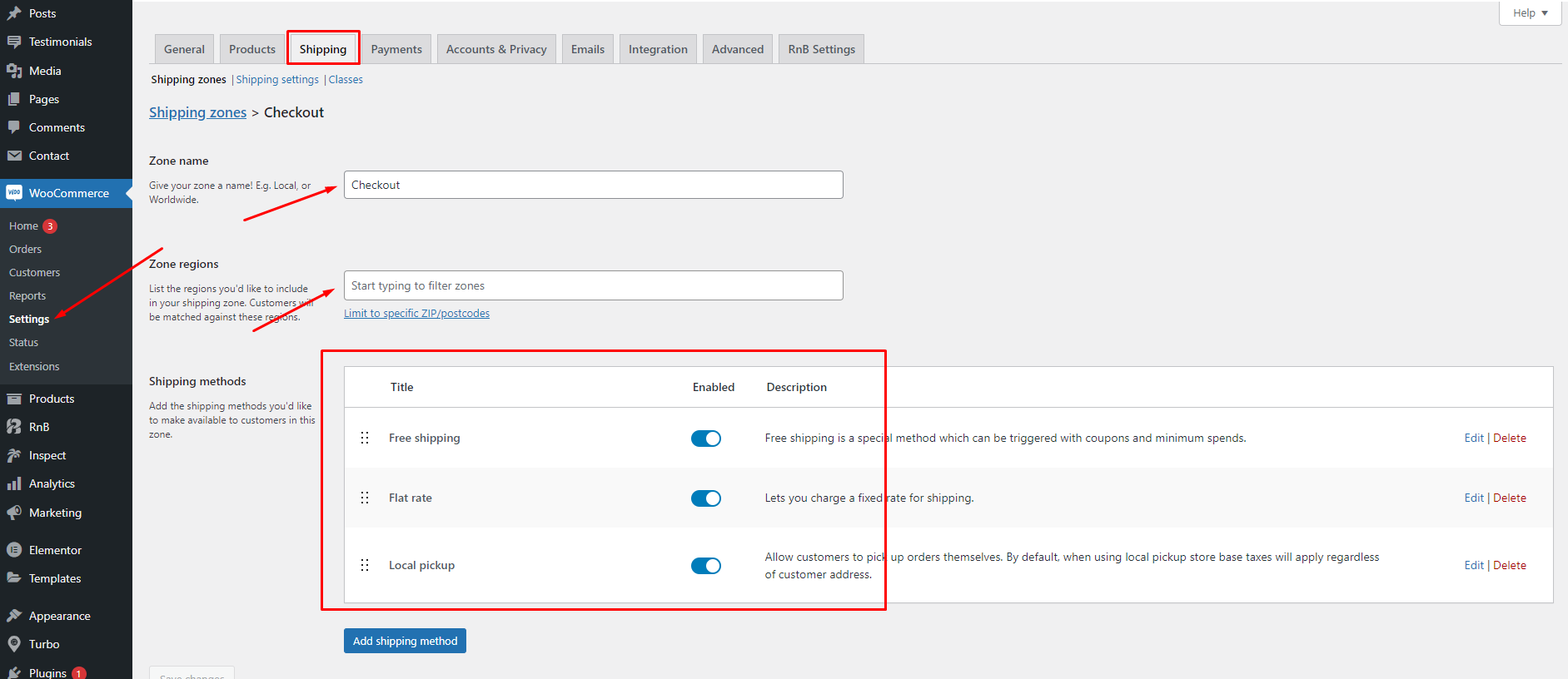
If you want to setup Shipping Address so you need to do few things. At 1st Go your Dashboard and Navigate to WooCommerce -> Settings -> Shipping. Now Click to the Add zone button and setup your Shipping Metthods

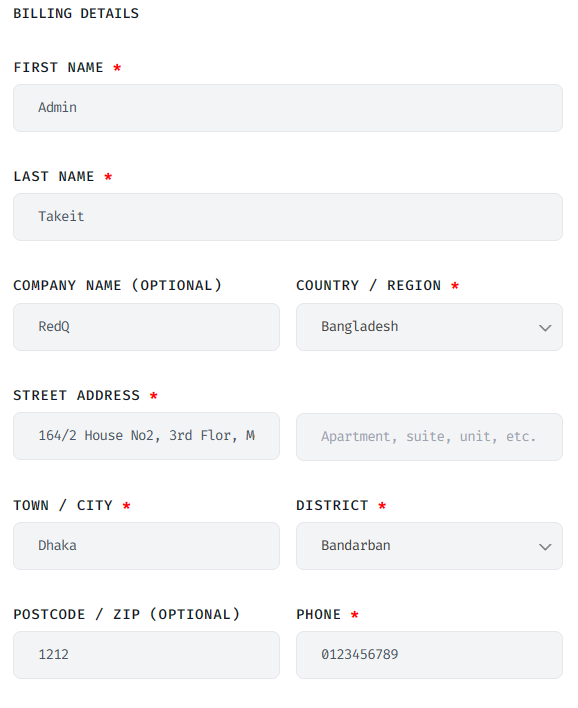
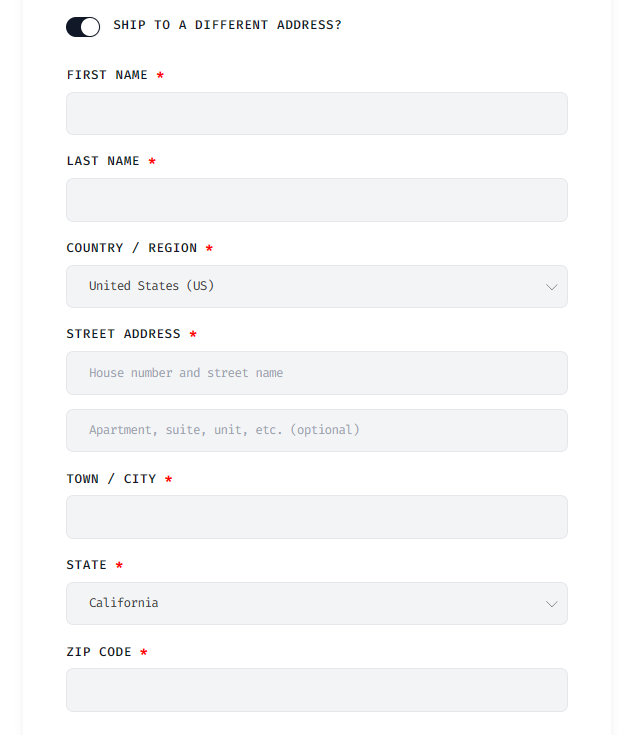
Frontend Preview (Default Layout)

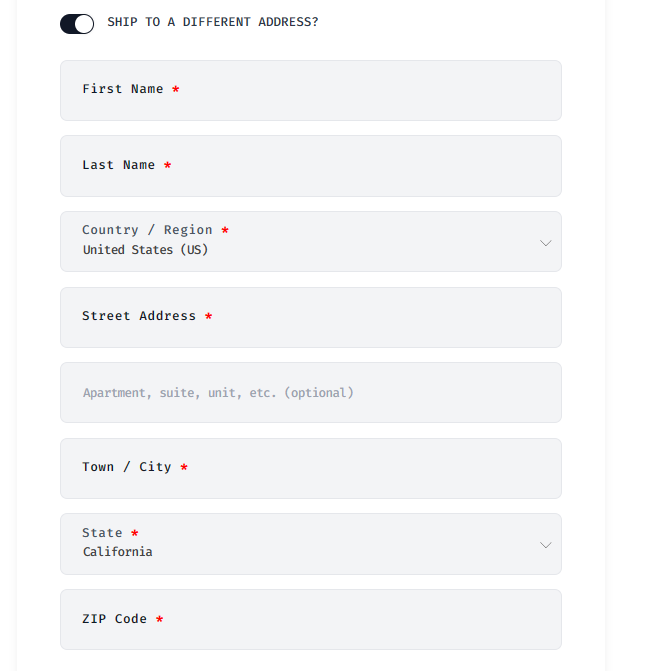
Frontend Preview (Floating Layout)

Content and Style Controls