Checkout Coupon Form
Checkout Coupon Form
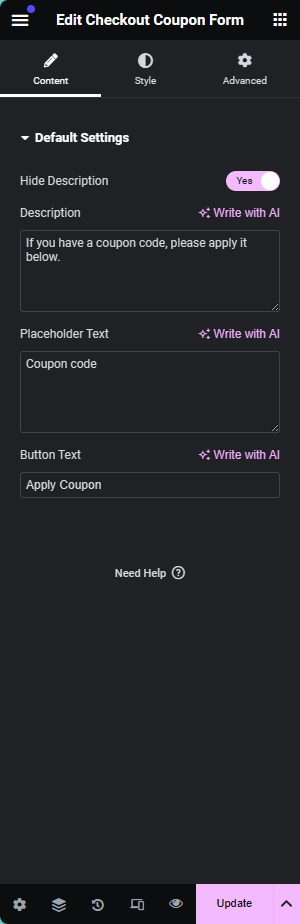
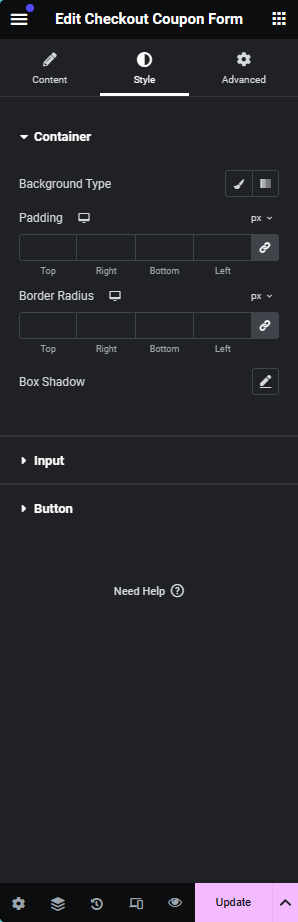
The Checkout Coupon Form Elementor Widget lets you customize the coupon field on your checkout page. You can show or hide the description, change the button text hide description and change the placeholder Text, and style the widget with the Style Controller Like Change Background Color, Padding or Shadow In the Container wrapper or customize Input and Button with Hover effect. This widget helps you create a user-friendly and attractive coupon form for your customers.
Frontend Preview
Content and Style Controls