Header Builder
Header Builder
Elementor plugin is required for building and customizations.
Elevate your website's first impression with our Header Builder – the ultimate tool for crafting visually stunning and highly functional headers. Take control of your site's navigation, branding, and user experience with an intuitive and powerful header building experience Tutorial.
Key Features:
-
Drag-and-Drop Interface: Build your header with ease using a simple drag-and-drop interface. Arrange elements, customize styles, and create a header that perfectly aligns with your brand vision.
-
Responsive Design: Ensure a seamless user experience across all devices. Our Header Builder automatically adapts to different screen sizes, guaranteeing a visually appealing and fully functional header on desktops, tablets, and smartphones.
-
Styling Options Galore: From fonts and colors to spacing and alignment, our Header Builder provides an extensive array of styling options. Tailor your header to match your brand guidelines effortlessly.
-
Multiple Header Components: Choose from a variety of header components, including logos, navigation menus, buttons, search bars, and more. Mix and match components to create a header that meets your specific needs.
-
Versatile Navigation Styles: Whether you prefer a classic menu, a trendy hamburger icon, or a creative mega menu, our Header Builder accommodates various navigation styles. Enhance user navigation and keep them engaged.
-
Sticky and Transparent Headers: Optimize user experience with sticky and transparent header options. Make your header easily accessible as visitors scroll down the page or create a modern look with a transparent header.
We have a elementor control for sticky header. See Below Information for sticky Header.
- Integration with Dynamic Content: Seamlessly integrate dynamic content, such as post titles or user information, directly into your header. Keep your site dynamic and up-to-date without manual updates.
Steps to follow
First Step
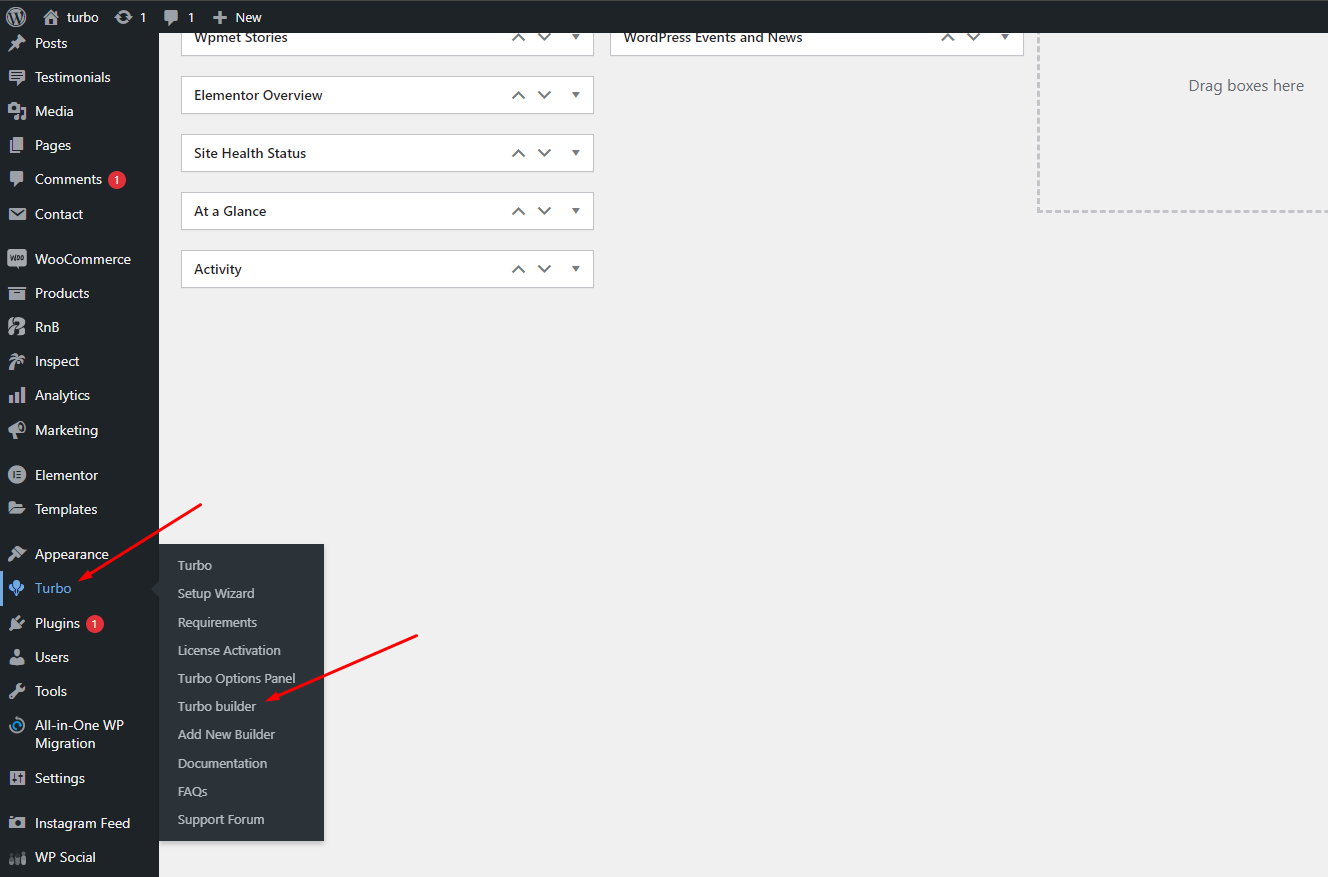
Navigate to Dashboard > Turbo > Turbo-builder

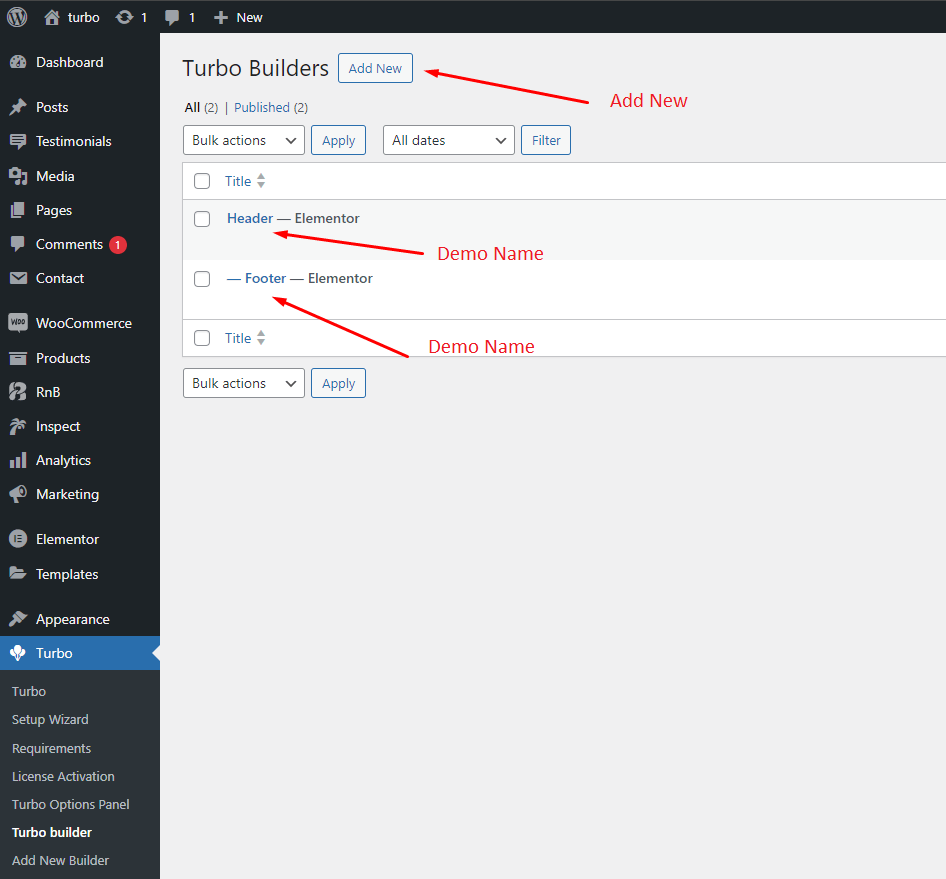
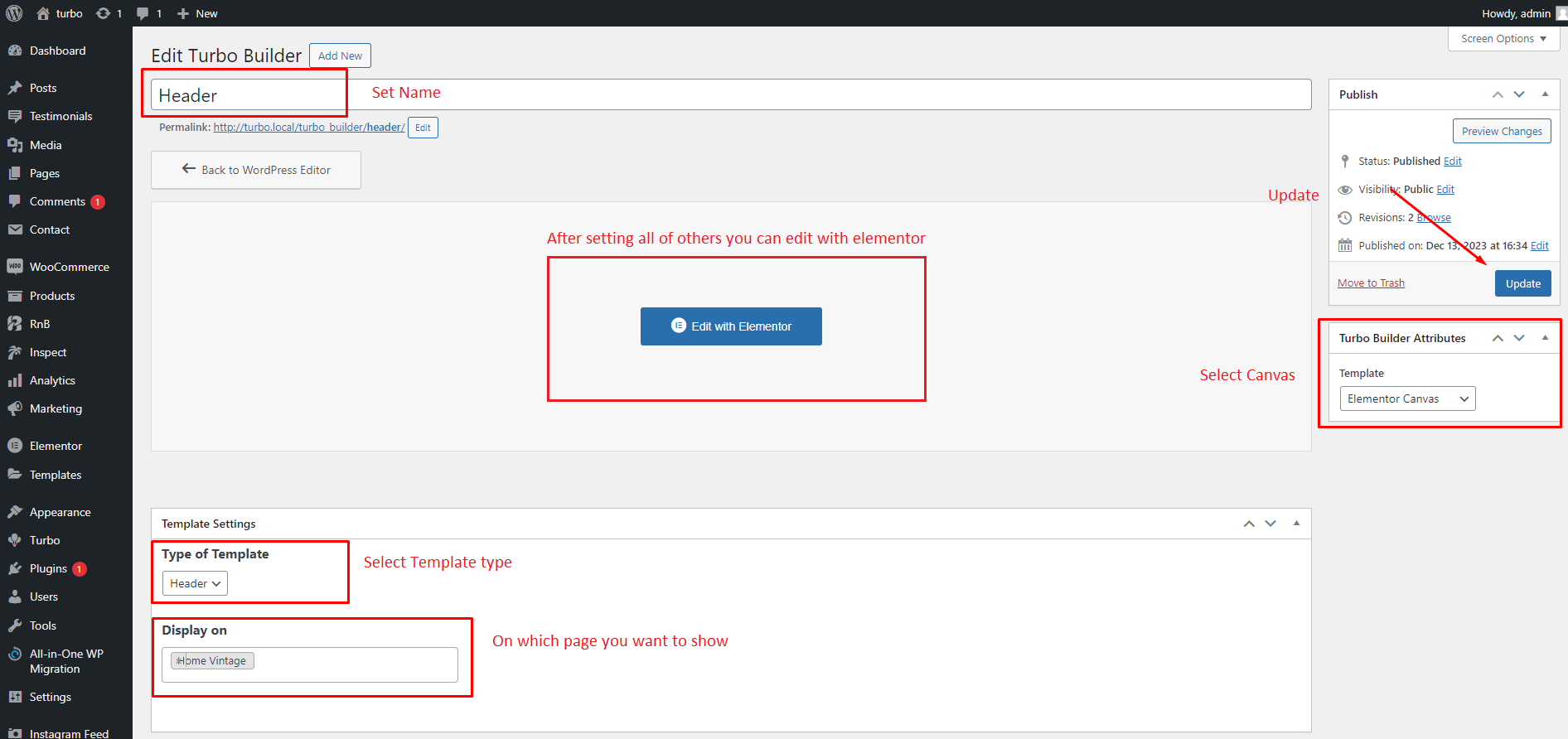
Second Step Add new builder and name it as you want.

Third Step Set builder settings for Header.

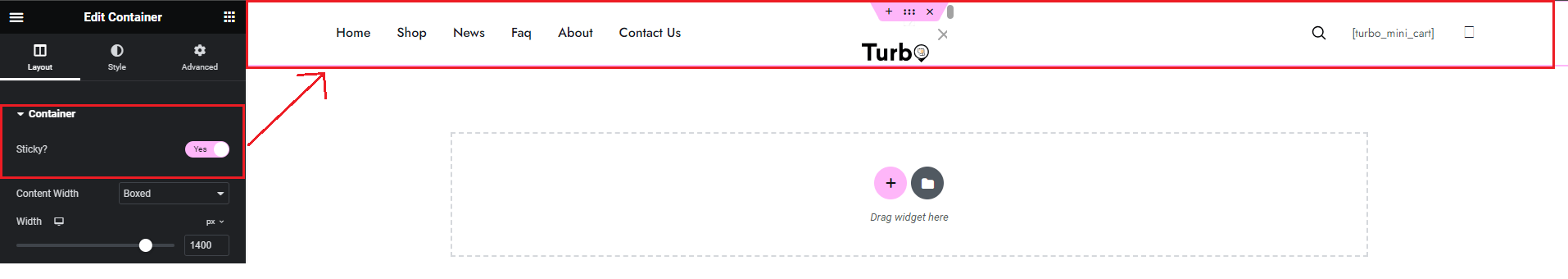
Sticky Header
Create sticky Header with only one click.

You will find this control for every widget. We recommend only use this control if you want a Sticky Header.