Local Settings
Local Settings ( For specific page )
In this section we will discuss about some features we have provided for extra settings option for a static page. Although Turbo has theme settings options/customizer panel and from there you will be able set you necessary configuration data for your site. But still sometimes you may need to customize the header only for a single page .So we have provided some header control settings for a static page. We are calling it local settings.
The purpose of the settings panel in a page is to provide you much more control to your site header for a page. This settings can be found under edit page option.

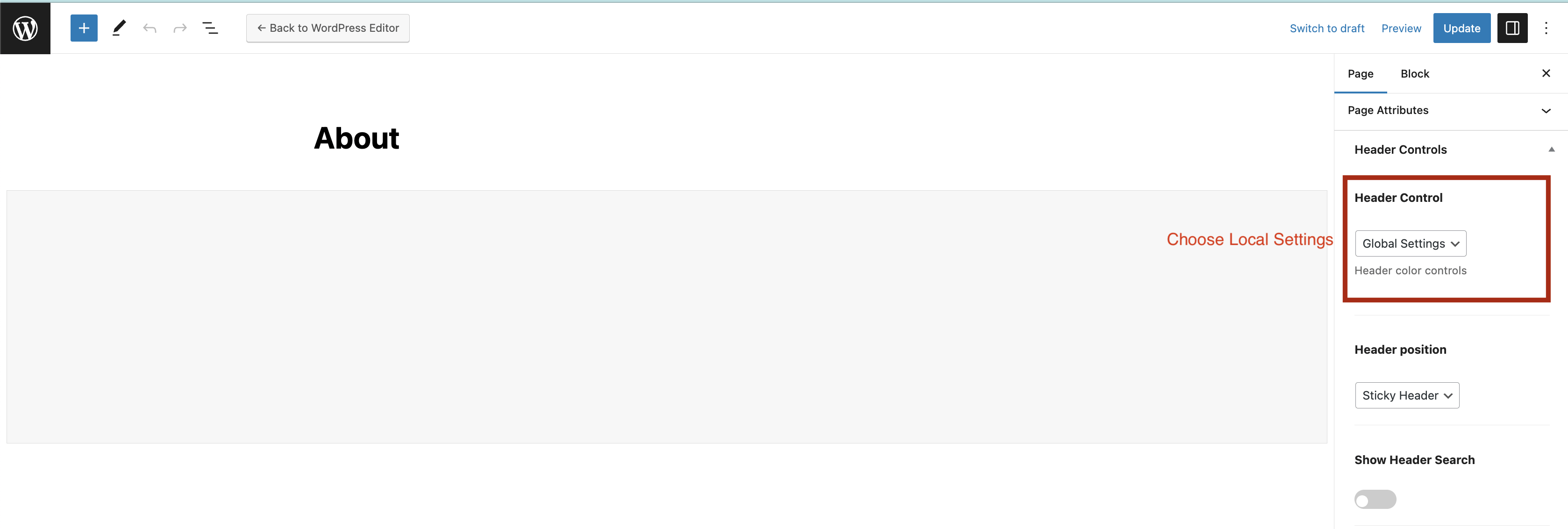
Header Control
This option will allow you to choose weather you want to use global header settings from customizer panel or you want to use local header settings from page settings options.
If you choose Global Settings then the page will adapt settings from customizer panel options. And if you choose Local Settings the page will use the settings from the page settings option.
By default page will use Global Settings but you can choose Local Settings if you want.
Settings Guide
- Login to your dashboard
- Choose your page
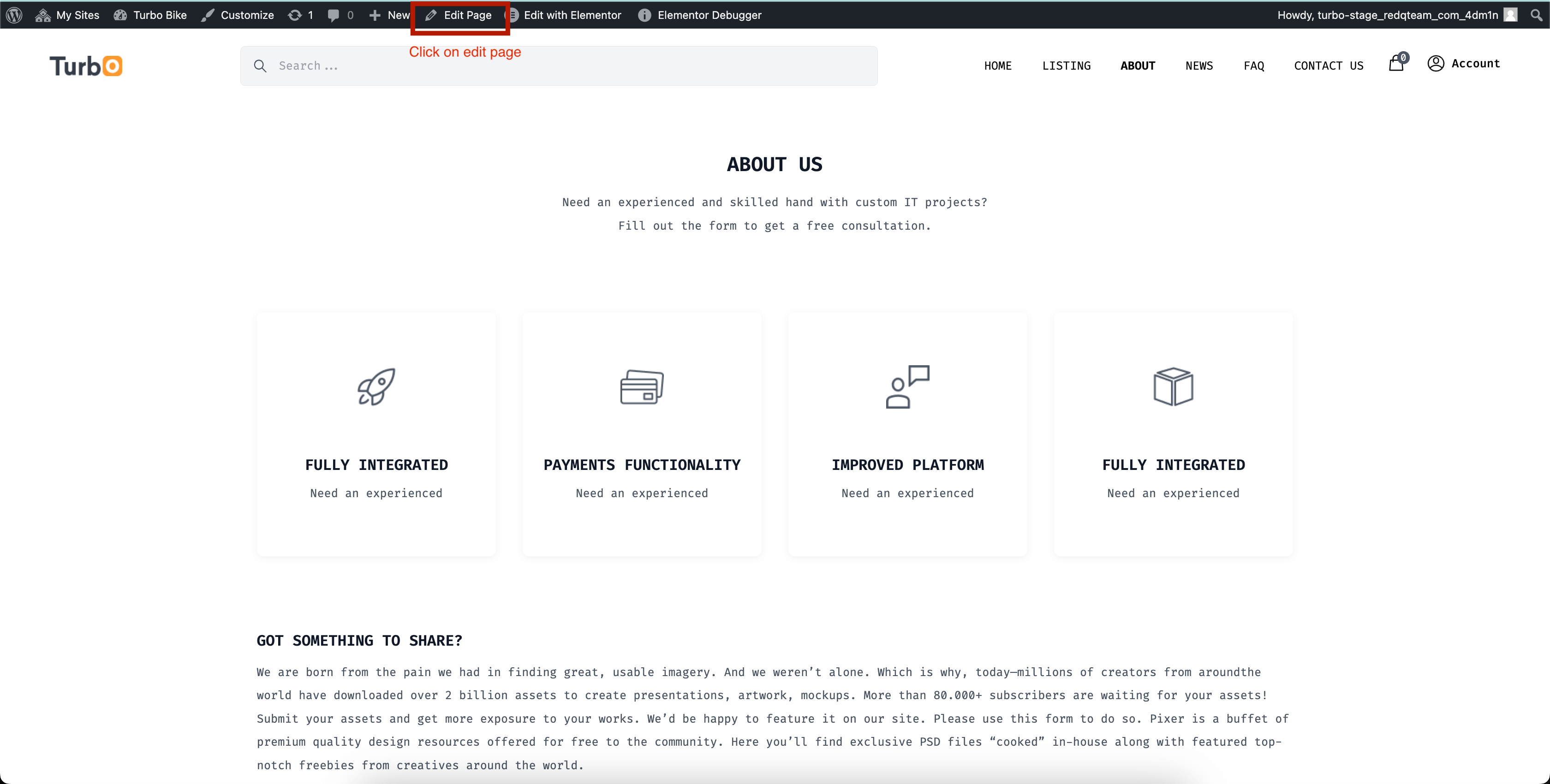
- Click on
edit pageoption - Find Header Controls in the page settings Sidebar
- Choose Local Settings
You can directly click the edit page link from the preview of the page. As shown in the previous image.

After choosing local settings you will be able to set your desired header options for the specific page.
Header Position
Deprecated
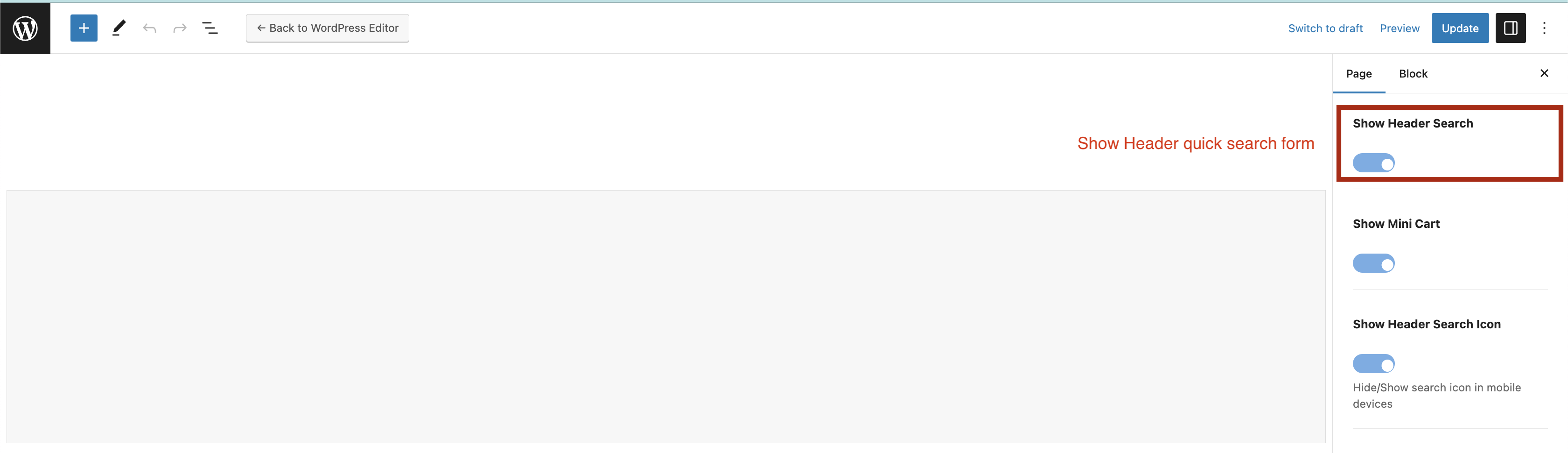
Show Header Search
This is a on/off button for quick search form on Header. If the settings is selected as "Show" then the form will be visible otherwise it will be hidden.

Show Mini Cart
This is a on/off button for header mini cart. If Mini cart is set as "Show" then the Cart icon will be visible on the Header, If set as "Hide" then the Cart icon won't show.

Show Header Search Icon
This search icon actually shows in mobile devices. This is a on/off button for header search icon. If the settings is selected as "Show" then the search icon will be visible otherwise it will be hidden.
![]()
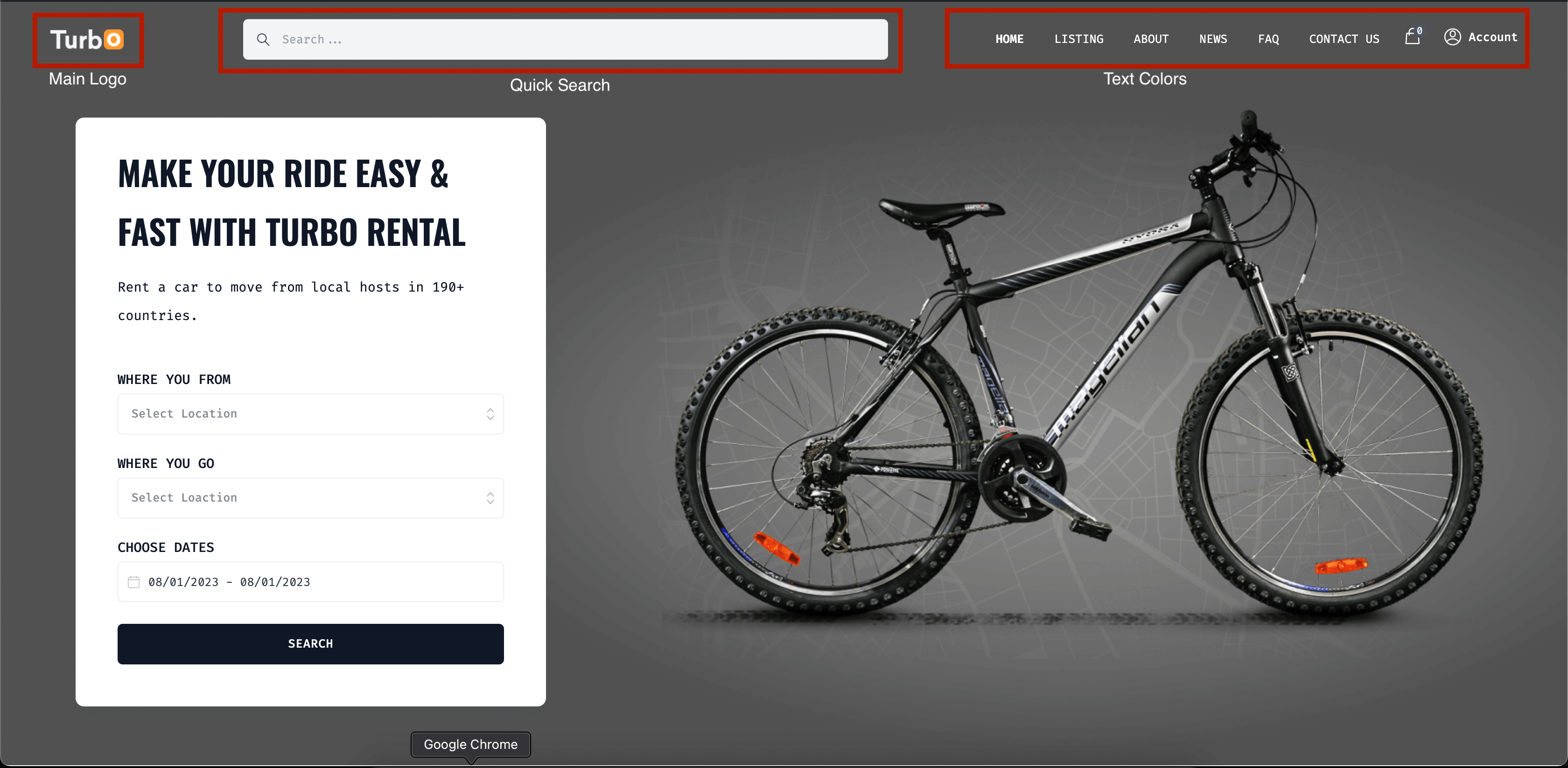
Main Logo
It is used to change/update the Main Logo on Header. This will affect the Main Logo of the Header on Frontend.

Sticky Logo
It is used to change/update the Sticky Logo on Header. This will affect the sticky Logo of the Header on Frontend.
By default the sticky logo is set to none.

Header Background Color
This is a color picker. Used to change header Background color for your specific page header.

Header Text Color
This is a color picker. Used to change header's text color for your specific page header. e.g. menu color

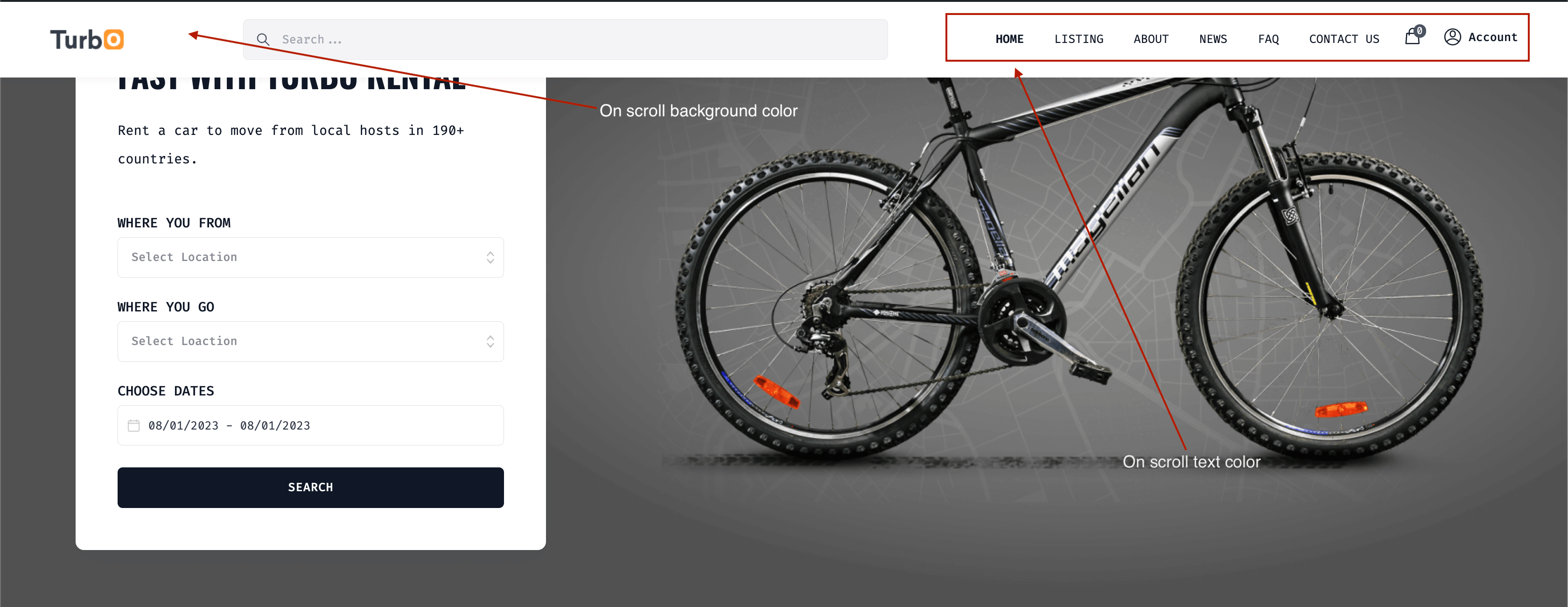
Header On Scroll Background Color
This is a color picker. Used to change header's background color for your specific page header when you scroll through the page.

Header On Scroll Text Color
This is a color picker. Used to change header's text color for your specific page header when you scroll through the page.

Frontend View ( Default )

Frontend View ( On Scroll )